How to setup simple catalogue listing and detail page by using WP Post
1. Setup Back – End

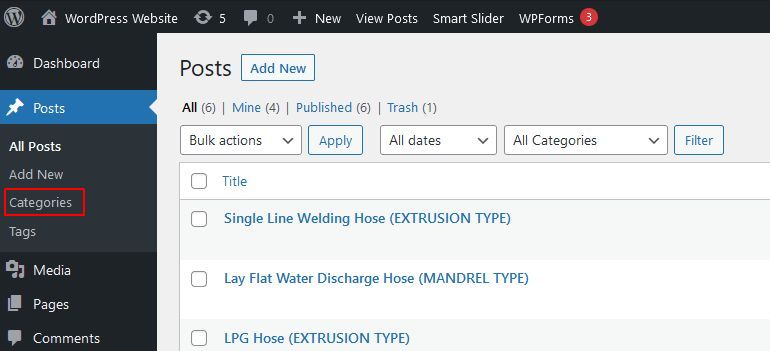
1.1 From the WordPress admin panel, click Posts
1.2 From the WordPress admin panel, click Posts > Categories

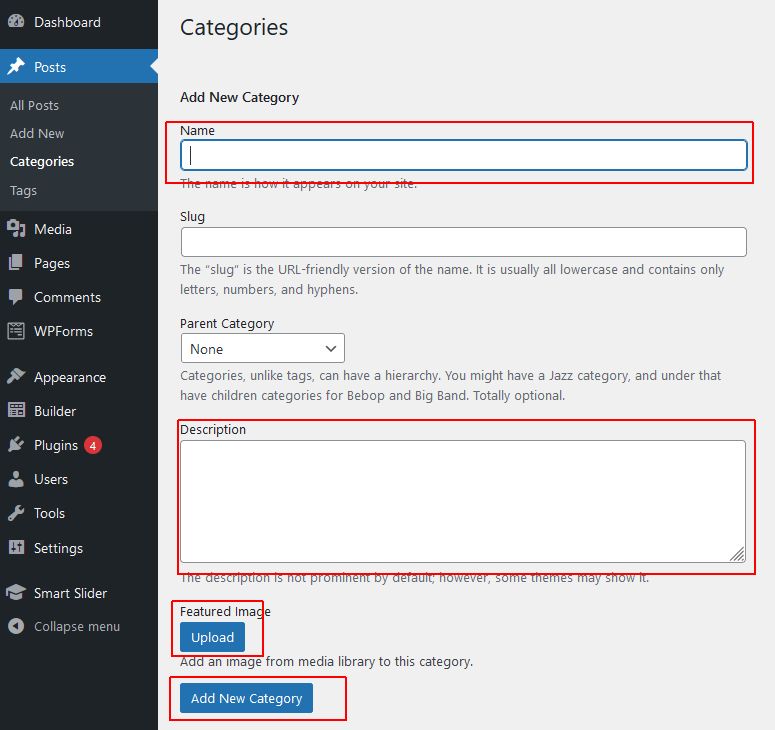
1.3 Add Name, Description, Featured Image and click Add New Category for save
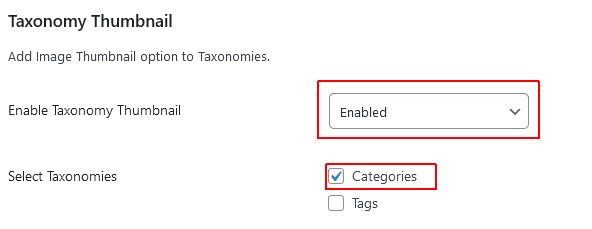
1.4. For enable featured image need Settings > EntertopWP Plus > Extensions

1.5 At Taxonomy thumbnail and enable taxonomy thumbnail > choose Tick Categories
1.6 From the WordPress admin panel, go to Posts > Add New
1.7 Add title, description, choose categories, upload featured image and publish
2. Setup Front – End
2.1 Add new page

2.2 Click icon plus at corner right then choose Category Grid then drag to page.
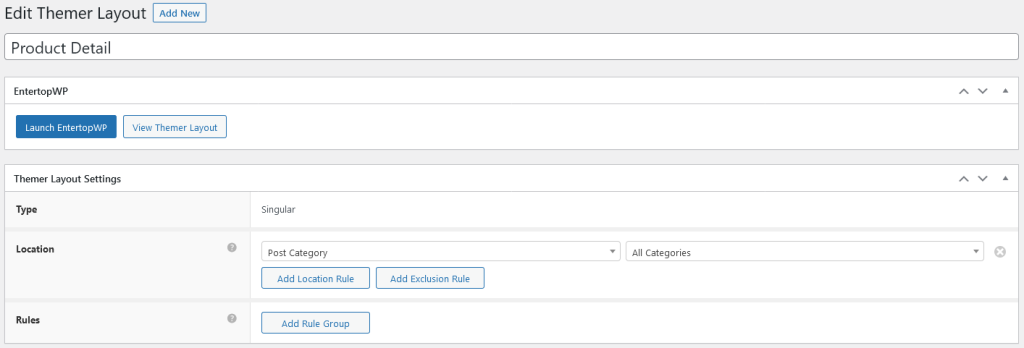
3. Setup Layout Design for Page listing and Detail
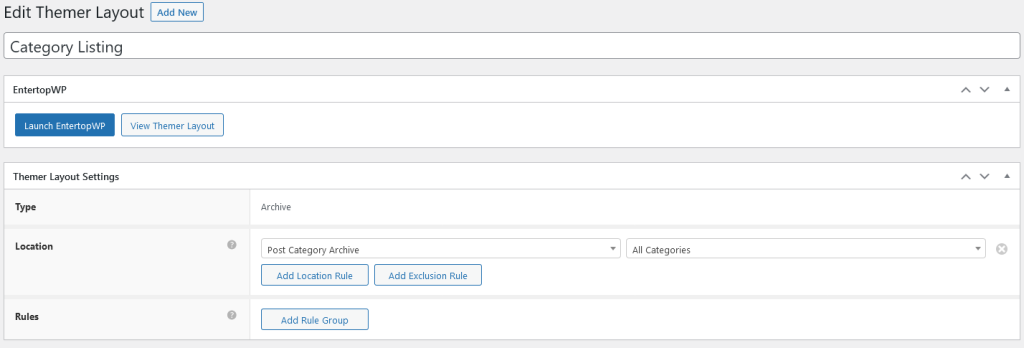
3.1 From dashboard go to Builder > Themer Layouts
3.2 Add new then follow the setup as below :
3.2.1 Page Listing

3.2.2 Page Detail